In today’s digital era, websites have become a crucial aspect of every business. However, building a website from scratch can be a daunting task for developers. Fortunately, APIs (Application Programming Interfaces) have revolutionized the website development process by providing an easy and efficient way to access data and functionalities from third-party applications.
In this blog post, we will explore the advantages of using APIs for website development and how they can enhance your web projects in various ways. So let’s dive in.
Table of Contents
What are APIs?

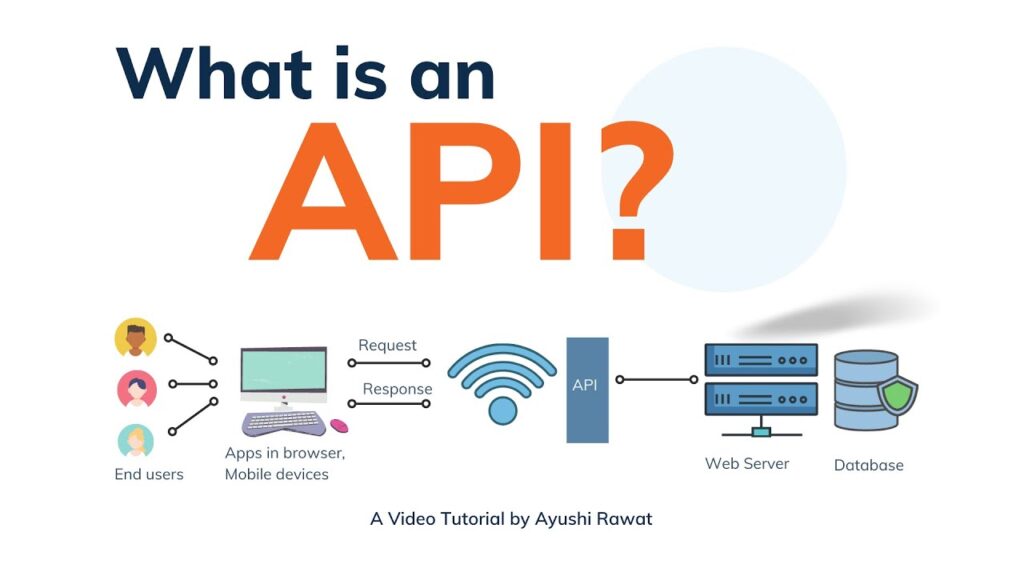
APIs or Application Programming Interfaces are a set of protocols, tools, and standards used to build software applications. In simpler terms, APIs provide a way for different applications to interact with each other by sharing data and functionalities.
APIs use standard communication protocols such as HTTP(S) or REST (Representational State Transfer) to transmit data between two different systems. This means that developers can leverage the existing functionality of third-party apps without having to write code from scratch.
There are various types of APIs available such as web-based APIs, operating system APIs, database APIs, and many more. Web-based APIs are most commonly used in website development as they enable developers to access data from social media platforms like Facebook or Twitter. Developers can also create their own custom API using programming languages like Python, Ruby on Rails, Node.js etc. By building an API themselves businesses can control what kind of data they want to share with third-party apps while keeping it secure at the same time.
Understanding what an API is and how it works is crucial for any developer looking forward to building great web projects.
Types of APIs
APIs, or application programming interfaces, are essential tools for web developers to create dynamic and interactive websites. But did you know that not all APIs are created equal? There are various types of APIs that cater to different needs in website development.
- One type of API is the open API, which allows third-party developers to access certain data from a website or application. This promotes collaboration and innovation among developers, but also requires careful consideration on what data should be made available for public use.
- Another type of API is the internal API, which is used within an organization’s own systems and applications. This allows teams to streamline their workflow by sharing resources and functionalities across different projects.
- Meanwhile, the partner API enables integration between two independent systems owned by separate entities. This creates opportunities for businesses to expand their reach through partnerships with other companies.
There’s the composite API which aggregates data from multiple sources into a single interface. This simplifies complex processes and makes it easier for developers to work with large amounts of information.
Choosing the right type of API depends on your specific needs as a developer or business owner. By understanding each type’s strengths and weaknesses, you can make informed decisions on how best to integrate APIs into your website development process.
How to develop an API?
Developing an API requires a clear understanding of the purpose and functionality of the API.
- The first step is to determine what data or services will be exposed through the API, and how it can be accessed by third-party applications.
- Once you have identified the goals of your API, you can begin designing its architecture. This involves defining endpoints, methods, parameters, authentication protocols and data formats. A well-designed architecture ensures that your API remains scalable and flexible as new features are added.
- After designing the architecture, it’s time to start coding! Choose a programming language that suits your needs – popular options include Java, Python and Ruby on Rails. You should also decide whether to use REST (Representational State Transfer) or SOAP (Simple Object Access Protocol) for communication between clients and servers.
- Testing is crucial in ensuring that your API functions correctly before releasing it to users. Use tools such as Postman or Swagger UI to test endpoints and validate responses against expected results.
- Publish documentation for your API so that developers can easily understand how to use it. Provide sample code snippets in various languages if possible so that integrating with your system becomes easier for other developers.
Using APIs in website development
Using APIs in website development is a great way to enhance the functionality of your website. APIs, or Application Programming Interfaces, allow different software applications to communicate with each other and share information. By using APIs, developers can integrate features from third-party services into their websites without having to build them from scratch.
One example of an API commonly used in website development is the Google Maps API. This allows developers to add interactive maps to their websites that are powered by Google’s mapping technology. Another popular API is the Stripe payment processing API, which enables websites to accept credit card payments securely.
Developers can also create custom APIs for their own use or for others to utilize. This involves creating endpoints that provide access to specific data or functions within a web application through standardized requests and responses.
Using APIs not only saves time and effort in building out new features but also provides access to pre-built functionality created by experts in various fields. By utilizing these tools, developers can focus on creating unique user experiences while relying on tried-and-tested solutions for complex problems like payment processing or location-based services.
How to choose the right API for your project?
When it comes to choosing the right API for your website development project, there are a few key factors you should consider.
- Think about the specific functionality you need from an API – does it need to handle payments? Social media integrations? Analytics tracking?
- Next, take into account the level of support offered by the API provider. Will they be available to troubleshoot any issues that may arise during implementation? Do they offer detailed documentation and resources for developers?
- It’s also important to consider scalability – will this API be able to handle increased traffic as your website grows and attracts more users? Look for APIs with robust infrastructure that can handle high volumes of requests.
- Another factor is security – make sure any APIs you choose have strong encryption protocols in place to protect user data and prevent unauthorized access.
- Assess the cost vs. value proposition of each potential API. Are there free options with limited features or paid options with additional benefits that justify their price point?
By taking all these factors into account, you’ll be better equipped to select an API that meets both your immediate needs and long-term goals.
Benefits of using APIs for website development

APIs, or application programming interfaces, have become an essential tool for website development. They provide a set of instructions that allow different applications to communicate with each other and share data seamlessly. Using APIs in website development has several benefits.
- APIs can save time and resources by providing pre-built functionality that can be easily integrated into your website. This means developers do not need to spend time developing features from scratch, but instead can focus on customizing the API to fit their specific needs.
- Using APIs also allows websites to access a vast array of data from various sources such as social media platforms, payment gateways or weather services. Integrating this data into your site enhances its functionality and user experience.
- Using APIs improves the scalability of websites by enabling them to handle large volumes of traffic without affecting performance.
- Incorporating third-party APIs helps reduce security risks as they are developed with security best practices in mind and undergo regular vulnerability testing.
- Using APIs allows for greater flexibility in web development projects since developers can mix-and-match multiple services together as per project requirements.
- Utilizing APIs provides many advantages when building websites including saving time and resources while improving scalability and enhancing website functionalities through integration with third-party services.
Conclusion
APIs have become an essential tool in website development. They make it possible for developers to save time and effort by integrating existing services and tools into their projects. With so many different types of APIs available, there is a vast range of possibilities when it comes to building websites.
Not only do APIs allow for efficient development, but they also provide improved functionality and user experience on the website. By tapping into established systems like social media platforms or payment gateways, you can easily add features that would otherwise take months to develop from scratch.